Stripe 主要用于提供信用卡支付渠道, 现阶段系统中需要集成信用卡支付, 所以花了点时间, 看了下集成的方案
看完 Stripe文档, 可以看到
Stripe 支付分为两个步骤
收集支付信息
在官方的文档介绍中, 可以看到 Stripe 提供Checkout, Stripe.js&Elements, Mobile SDK 几种集成方案
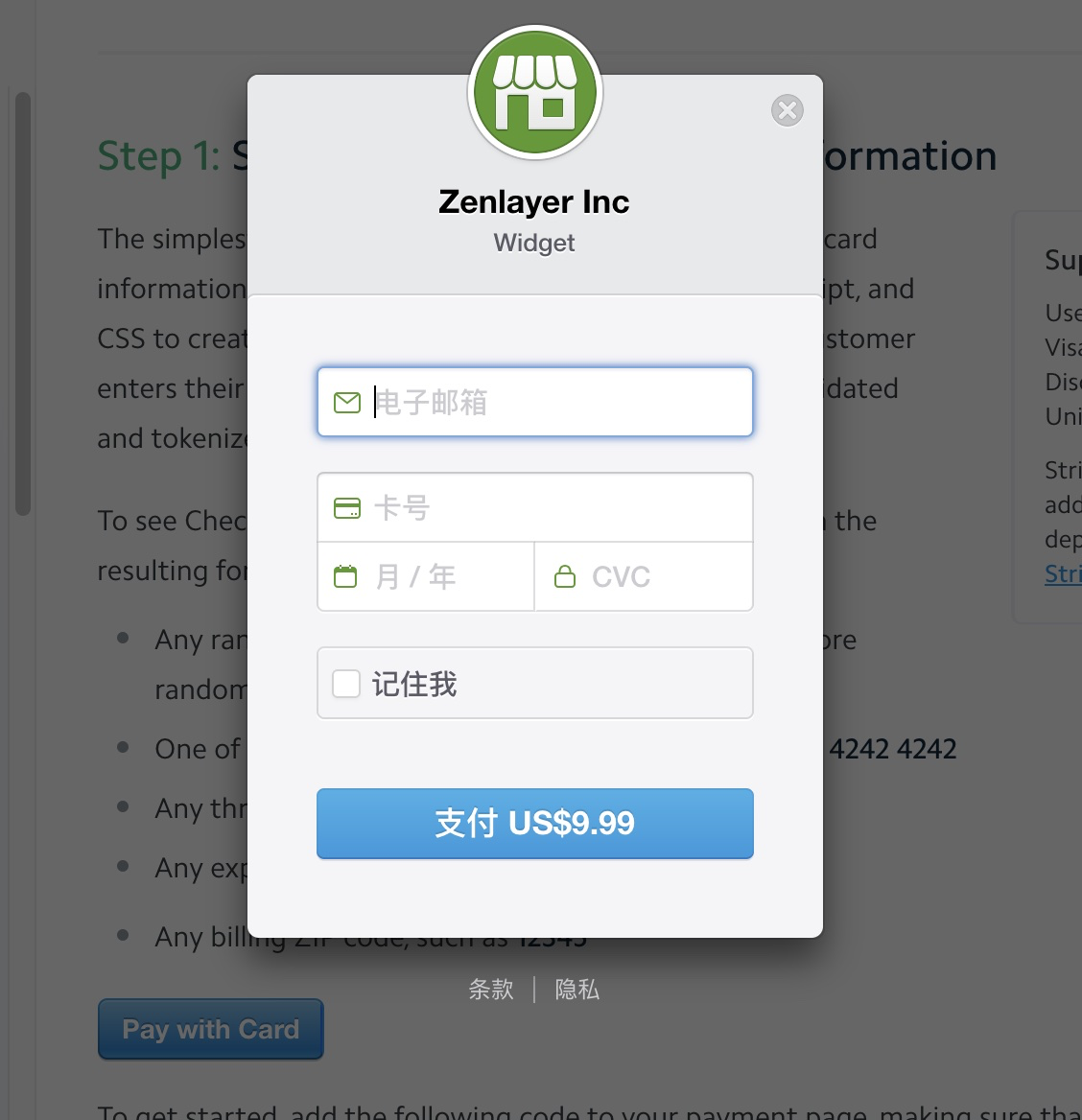
Checkout提供非常的简单明了的支付体验, 可以直接使用 custom 集成方式, js唤起 Stripe 支付窗体, 但在实际测试过程中发现, 此种方案需要连接google, 但在国内这个网络环境下, 是不可使用的..

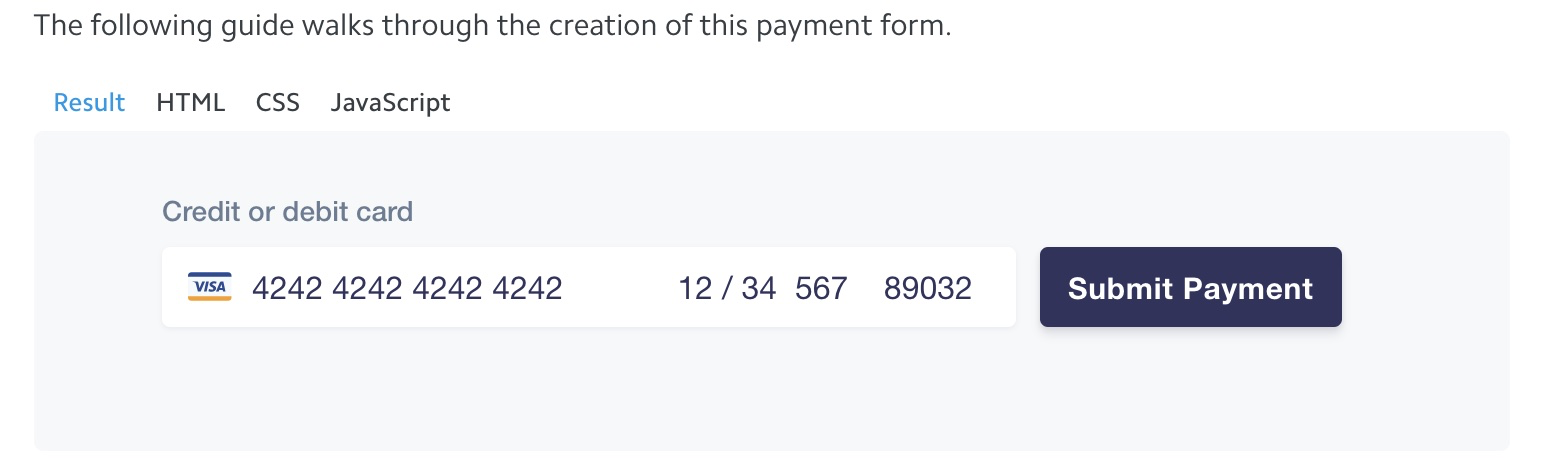
Stripe.js&Elements是由 Stripe 预制的 Elements 组件 安全的收集支付信息, 也可以在此基础上提供定制的支付表单, 此种方案比较适合现有的前端集成方式.

Mobile SDK 提供IOS Android库, 因暂时不考虑移动端, 所以不考虑此种方案
提交支付信息完成支付
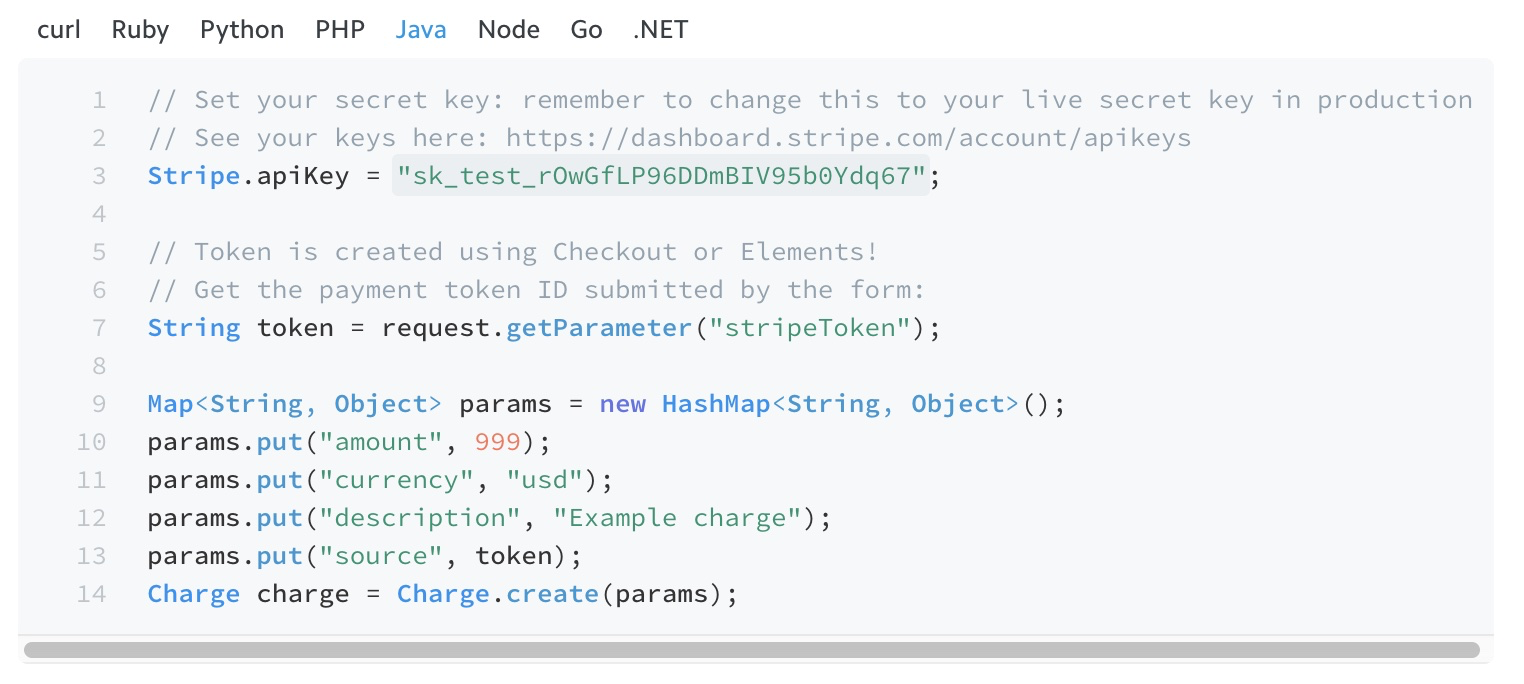
当完成第一步收集支付信息后, Stripe 提供了多种语言的 API 库, 因为我们的开发使用的是 Java 语言, 所以我们关注 Java 的实现方式就好.

可以看到, 在提交给 Stripe 的支付信息里面 有 金额, 币种以及由前端收集加密生成的 token, 此处收集的金额记住是9.99, Stripe把金额放到的100倍
在集成中, 除了这些必要的支付信息, Stripe 还提供 一个 metadata 的键值对集合, 用于存放业务的数据
以下是一个实际的例子
Request POST body1
2
3
4
5
6
7
8
9
10
11
12{
"amount": "2000",
"metadata": {
"address": "admin",
"name": "admin__",
"order_id": "xxxxx",
"email": "admin@qq.com"
},
"receipt_email": "admin@qq.com",
"currency": "usd",
"source": "tok_1DWeI1BjLzcIaC9dMWNNqSHh"
}
Response body1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83{
"id": "ch_1DWeI3BjLzcIaC9d70Kvwmsi",
"object": "charge",
"amount": 2000,
"amount_refunded": 0,
"application": null,
"application_fee": null,
"balance_transaction": "txn_1DWeI3BjLzcIaC9d2a7v9sdj",
"captured": true,
"created": 1542263123,
"currency": "usd",
"customer": null,
"description": null,
"destination": null,
"dispute": null,
"failure_code": null,
"failure_message": null,
"fraud_details": {
},
"invoice": null,
"livemode": false,
"metadata": {
"address": "admin",
"name": "admin__",
"order_id": "xxxx",
"email": "admin@qq.com"
},
"on_behalf_of": null,
"order": null,
"outcome": {
"network_status": "approved_by_network",
"reason": null,
"risk_level": "normal",
"risk_score": 38,
"seller_message": "Payment complete.",
"type": "authorized"
},
"paid": true,
"payment_intent": null,
"receipt_email": "admin@qq.com",
"receipt_number": null,
"refunded": false,
"refunds": {
"object": "list",
"data": [
],
"has_more": false,
"total_count": 0,
"url": "/v1/charges/ch_1DWeI3BjLzcIaC9d70Kvwmsi/refunds"
},
"review": null,
"shipping": null,
"source": {
"id": "card_1DWeI1BjLzcIaC9dmINeF8jw",
"object": "card",
"address_city": null,
"address_country": null,
"address_line1": "admin",
"address_line1_check": "pass",
"address_line2": null,
"address_state": null,
"address_zip": "89090",
"address_zip_check": "pass",
"brand": "Visa",
"country": "US",
"customer": null,
"cvc_check": "pass",
"dynamic_last4": null,
"exp_month": 12,
"exp_year": 2034,
"fingerprint": "UtfcrAAS0JDhNbDJ",
"funding": "debit",
"last4": "5556",
"metadata": {
},
"name": "admin__",
"tokenization_method": null
},
"source_transfer": null,
"statement_descriptor": null,
"status": "succeeded",
"transfer_group": null
}